Introducción
Los componentes de flujo en Appgyver son otras de las piezas claves en la creación de apps con SAP BUild apps o Appgyver.
¿Qué son los componentes de flujo en Appgyver?
Los componentes de vistas se usan para crear la estructura y el diseño de la app, estos componentes de vista necesitan de los componentes de flujo para que sean dinámicos y funcionales.
Es decir, si quiero que al hacer clic sobre un componente de vista BOTÓN se abra otra página de la app, tengo que configurar un componente de flujo sobre este BOTÓN para que haga exactamente eso.
Cada componente de vista tiene asociados determinados componentes de flujo.
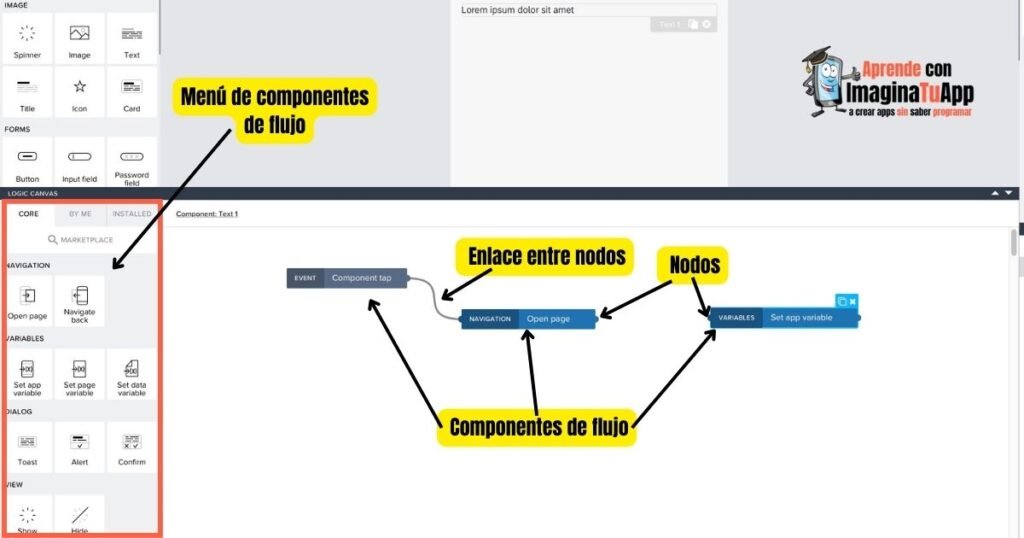
Todos los componentes de flujo en Appgyver los podemos encontrar en el menú de componentes de flujo que se encuentra en el canvas de lógica (Logic Canvas).
Estos componentes son como los pequeños engranajes que le dan movimiento y dinamismo a tu proyecto, se utilizan para crear flujos de trabajo y lógica en tu aplicación. Puedes conectarlos entre sí para generar una secuencia de acciones que se ejecuten cuando se cumplan ciertas condiciones.
Una de las características que tienen estos componentes es la necesidad de conectarse entre ellos para que “fluya” la dinámica de la aplicación. Para ello se usan los enlaces entre sus nodos.
En la imagen de más abajo vemos donde está situado el menú de los componentes de flujo (a la izquierda del canvas de lógica) y visualizamos tres componentes de flujo identificando los nodos y un enlace entre ellos.

Es importante entender que cada componente de vista tiene su propia configuración de componentes de flujo.
Veamos en el siguiente apartado que son los nodos y como se enlazan.
Nodos
Los nodos son unos elementos gráficos que aparecen en los componentes de flujo y ayudan a realizar los enlaces o conexiones entre ellos.
Para seguir con esta lección debes iniciar sesión.
El contenido de esta lección está restringido para suscriptores.
¡Es gratis!
Tienen forma de semicírculo y aparecen en el propio componente cuando lo arrastras al centro del canvas de lógica.
Este contenido está restringido a suscriptores


Muy bien, una vez mas.
Yo estoy intentando hacer una app sencilla para mi uso personal en mi ipad, pero me quedo atascado pues cada vez que quiero hacer algo no se como hacerlo ya que mis nociones de programacion son muy basicas, y al final si quiero hacer algo medianamente funcional si que es recomendable saber algo de programacion.
Por ejemplo, quiero crear una pagina a modo de formulario y uno de los campos que he creado es un componente Dropdown lo he configurado con dos item de una lista y quiero que segun el item elegido de la lista debajo se va una imagen distinta, pues algo tan sencillo como eso me cuesta ver como hacerlo, hay videos en otros idiomas pero practicamente nada en español.
Por tanto, estoy deseando que termines de subir el curso completo.
Se que esto lleva mucho esfuerzo, asi que gracias de antemano por tu dedicacion.
Gracias y un saludo
Gracias a ti