Introducción
Continuamos nuestro curso básico con una lección donde hablaremos de los componentes FORMS y LAYOUT en Appgyver. Los primeros son unos componentes de vistas que proporcionan elementos visuales relacionados con campos o formularios de entrada de texto y contraseñas (password), botones y un componente slider (deslizador).
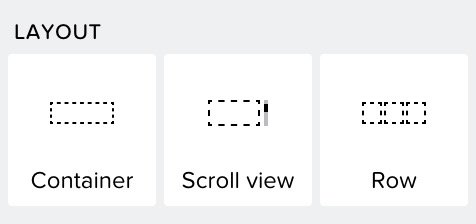
Los LAYOUT ayudan a organizar la estructura y contenido de los componentes en la página de tu aplicación.


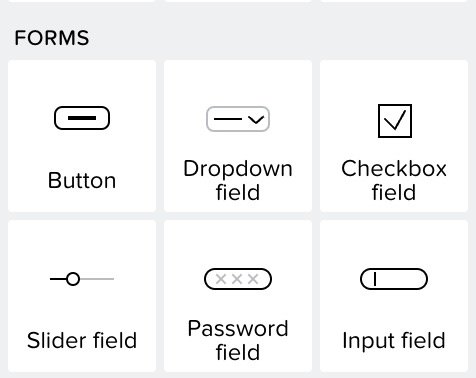
FORMS

Button
Dentro de los Componentes Forms y Layout en Appgyver, nos encontramos con el componente «button» es, como su nombre lo indica, un botón que puedes agregar a tu aplicación. Es como tener un llamativo botón en tu interfaz que los usuarios pueden hacer clic para realizar una acción específica.
Puedes personalizar el aspecto del botón, como su color, tamaño, texto y más, para que se adapte al estilo de tu aplicación. Además, puedes agregar acciones o eventos que se desencadenarán cuando el usuario haga clic en el botón.
Estas son las distintas pantallas de configuración de este componente:




Input field
El segundo de los componentes forms y layout en Appgyver es el componente «Input field» que es como una caja de texto en la que los usuarios pueden ingresar información. Es como una puerta de entrada para que los usuarios introduzcan datos, ya sea su nombre, dirección de correo electrónico, contraseña o cualquier otra información relevante para tu aplicación.
Puedes personalizar el aspecto del campo de entrada, como su tamaño, estilo, formato de texto y más, para que se adapte perfectamente al diseño de tu aplicación. Además, puedes utilizar lógica y fórmulas para validar y procesar la información ingresada por los usuarios.
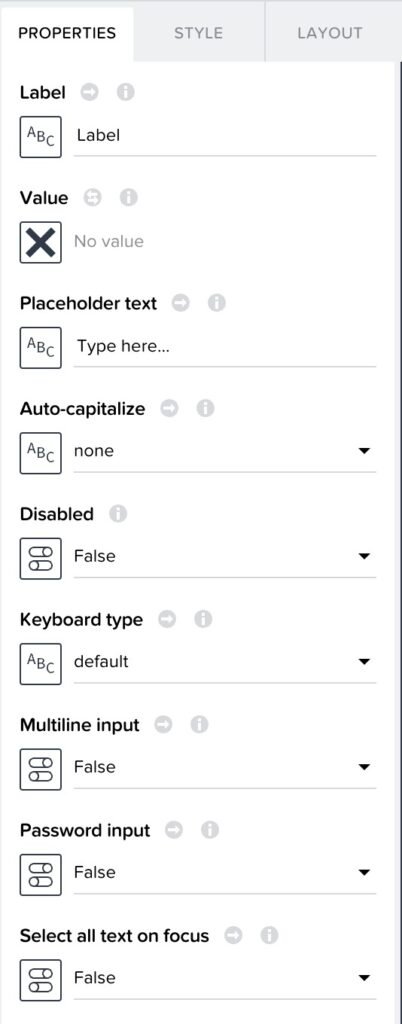
Estas son las distintas pantallas de configuración de este componente:




Password field
¡Una herramienta imprescindible para asegurar la privacidad y protección de las contraseñas en tus aplicaciones!. Es el tercero de los componentes forms y layout en Appgyver
Este componente visual te permite crear un campo de texto especializado para contraseñas. La gran ventaja es que, cuando los usuarios ingresen su contraseña, ¡los caracteres se ocultarán automáticamente!
Eso significa que nadie a su alrededor podrá husmear y descubrir la contraseña que están escribiendo. ¡Es como una capa de invisibilidad para tus contraseñas!
Estas son las distintas pantallas de configuración de este componente:



Para seguir con esta lección debes iniciar sesión.
El contenido de esta lección está restringido para suscriptores.
¡Es gratis!

Slider field
Este componente es como un control deslizante que te permite seleccionar valores de manera intuitiva y divertida en tus aplicaciones en AppGyver.
El componente «Slider Field» es ideal cuando necesitas que los usuarios elijan un valor dentro de un rango específico. Puedes establecer el rango mínimo y máximo, y el usuario puede deslizar el control deslizante para seleccionar el valor que desee.
Además, el componente «Slider Field» te permite configurar valores predefinidos. Por ejemplo, si estás generando un control de selección de edad, puedes establecer valores predefinidos como 0, 18 y 65, por ejemplo.
¡Esto facilita aún más la interacción del usuario y hace que la experiencia sea más fluida!
Este contenido está restringido a suscriptores