Introducción
En la lección anterior vimos la introducción a los componentes de vista en Appgyver, su importancia, los tipos y como usarlos para crear el diseño de nuestro proyecto.
Ahora comenzaremos a ver los distintos tipos de componentes de vista, los clasificaremos en secciones según su finalidad.
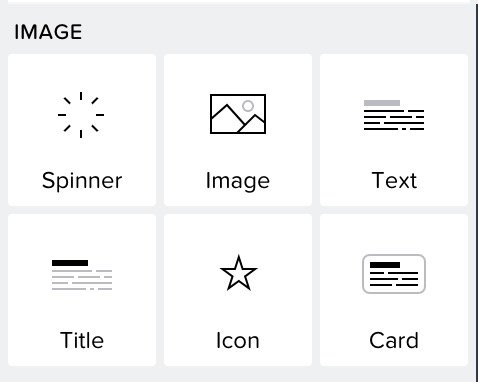
Sección IMAGE
En esta sección encontrarás los componentes de vistas que proporcionan elementos visuales como una imagen, un texto, un icono o un spinner.

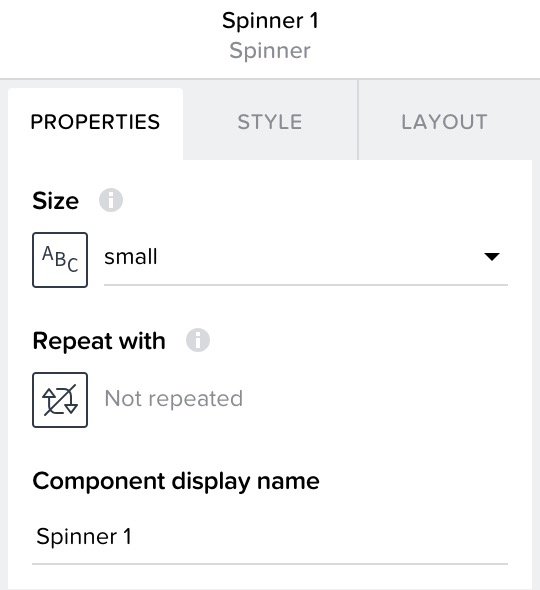
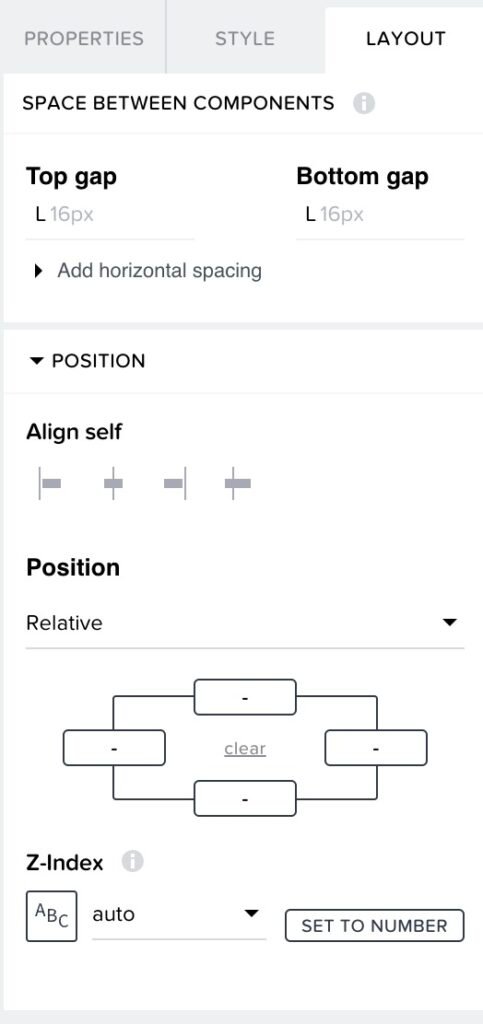
Cada componente tiene sus propias propiedades que pueden configurarse o personalizarse desde el menú de propiedades. Cuando tengamos un componente de vista seleccionado en pantalla, en el menú de propiedades de la derecha aparecerán las distintas propiedades (PROPERTIES), de estilo (STYLE) y de disposición (LAYOUT)
Veamos a continuación cada uno de estos componentes y mencionaremos sus posibilidades de configuración. En próximas lecciones hablaremos de cada una de todas estas propiedades.
SPINNER
Este es un elemento que vemos mucho en el día a día de uso de aplicaciones móviles. El componente «spinner» lo empleamos para mostrar un indicador de carga o progreso en tu aplicación.
Imagina que tienes una función que realiza una tarea que lleva tiempo, como cargar datos desde una API o procesar información. Durante ese tiempo, puedes utilizar el componente «spinner» para mostrar a los usuarios que la aplicación está trabajando en segundo plano y que deben esperar un momento.

El componente «spinner» consiste en un pequeño icono animado que gira, lo que da la sensación de movimiento y actividad. Puedes personalizar el tamaño, el color y la posición del «spinner» para que se ajuste a la estética de tu aplicación. Además, puedes controlar la visibilidad del «spinner» usando fórmulas y lógica en AppGyver.
El componente «spinner» es una excelente manera de mejorar la experiencia del usuario al proporcionar retroalimentación visual mientras se espera que se complete una acción en la aplicación. Recuerda emplearlo de manera estratégica y en los momentos adecuados para no generar confusión o frustración en los usuarios.
La propiedad SIZE nos permite configurar el tamaño del Spinner.


El Default spinner es el estilo por defecto que incorpora el SPINNER, pero puede ser fácilmente modificado al acceder a su modo de edición.

IMAGE
El componente visual “Image” nos permite incorporar una imagen a nuestro proyecto.
Para seguir con esta lección debes iniciar sesión.
El contenido de esta lección está restringido para suscriptores.
¡Es gratis!
El componente «Image» en AppGyver es una herramienta fantástica que te permite mostrar imágenes de manera fácil y rápida en tus aplicaciones. Es como tener un lienzo en blanco donde puedes agregar tus imágenes favoritas y hacer que cobren vida en tu aplicación.
Este contenido está restringido a suscriptores