Introducción
En esta lección encontrarás los componentes PRIMITIVES en Appgyver, podemos definirlos como los componentes de vistas BÁSICOS que son usados en otros componentes más complejos (de los vistos en lecciones anteriores) y que permiten, en esta ocasión, ser aprovechados de manera individual.
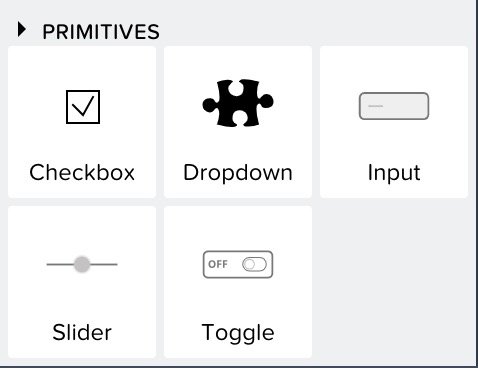
Aquí encontrarás los componentes checkbox, toogle, dropdown, input y slider.

Checkbox

Los checkbox son casillas de verificación
Con los checkboxes puedes hacer que los usuarios seleccionen opciones o realicen acciones específicas en tu aplicación.
Cuando el usuario hace clic en el checkbox, se marca y se muestra como seleccionado.
Además, puedes vincular acciones a los checkboxes para que se realice algo cuando el usuario los marque o desmarque. Por ejemplo, puedes mostrar u ocultar ciertos elementos de la interfaz de usuario, actualizar datos o activar eventos específicos en tu aplicación.
Puedes configurar el checkbox para que luzca un icono personalizado, aparezca activado o no desde la carga de la página, etc.
En el vídeo de esta lección puedes ver el ejemplo de como implementar un componente checkbox para configurar la aceptación de la política de privacidad en un supuesto formulario.
Dropdown

El componente «dropdown» es usado para incorporar una caja de opciones.
Con este componente puedes tener un menú desplegable que muestra opciones adicionales cuando el usuario lo selecciona. Puedes utilizar el componente «Dropdown» para agrupar y mostrar una lista de opciones de manera ordenada y compacta.
Además, puedes vincular acciones a las opciones del dropdown para que se realice algo cuando el usuario las seleccione. Por ejemplo, puedes mostrar o ocultar ciertos elementos de la interfaz de usuario, filtrar datos o realizar cálculos específicos.
El componente «Dropdown» es muy útil cuando tienes muchas opciones para mostrar, pero quieres mantener una interfaz limpia y organizada.
Para seguir con esta lección debes iniciar sesión.
El contenido de esta lección está restringido para suscriptores.
¡Es gratis!
Input
Este contenido está restringido a suscriptores