Introducción a las fórmulas
En la lección anterior, cuando hablamos de tipos de enlaces, vimos que uno de ellos es Fórmulas. Este es el tipo de enlace más versátil y potente, por ello lo tratamos ahora individualmente y lo exploraremos a fondo, en el Curso Intermedio.

Con las «fórmulas» introducimos expresiones que permiten definir lógica y manipular datos dentro de tus aplicaciones sin necesidad de escribir código tradicional.
Funcionan de manera muy similar a las fórmulas en hojas de cálculo, donde puedes realizar cálculos, manipular textos, gestionar fechas, entre otros, basándose en los datos de entrada. Son herramientas poderosas para personalizar el comportamiento de tu aplicación, permitiéndote crear aplicaciones dinámicas y reactivas a los datos y acciones del usuario.
Editor de las fórmulas
Cuando seleccionas el tipo de enlace «Fórmula» en el editor de enlaces, se abrirá un menú lleno de posibilidades al que llamaremos “editor de fórmulas”.

El editor de fórmulas consta de una serie de pantallas dinámicas emergentes que aparecen cuando se selecciona “Fórmula” como tipo de enlace.
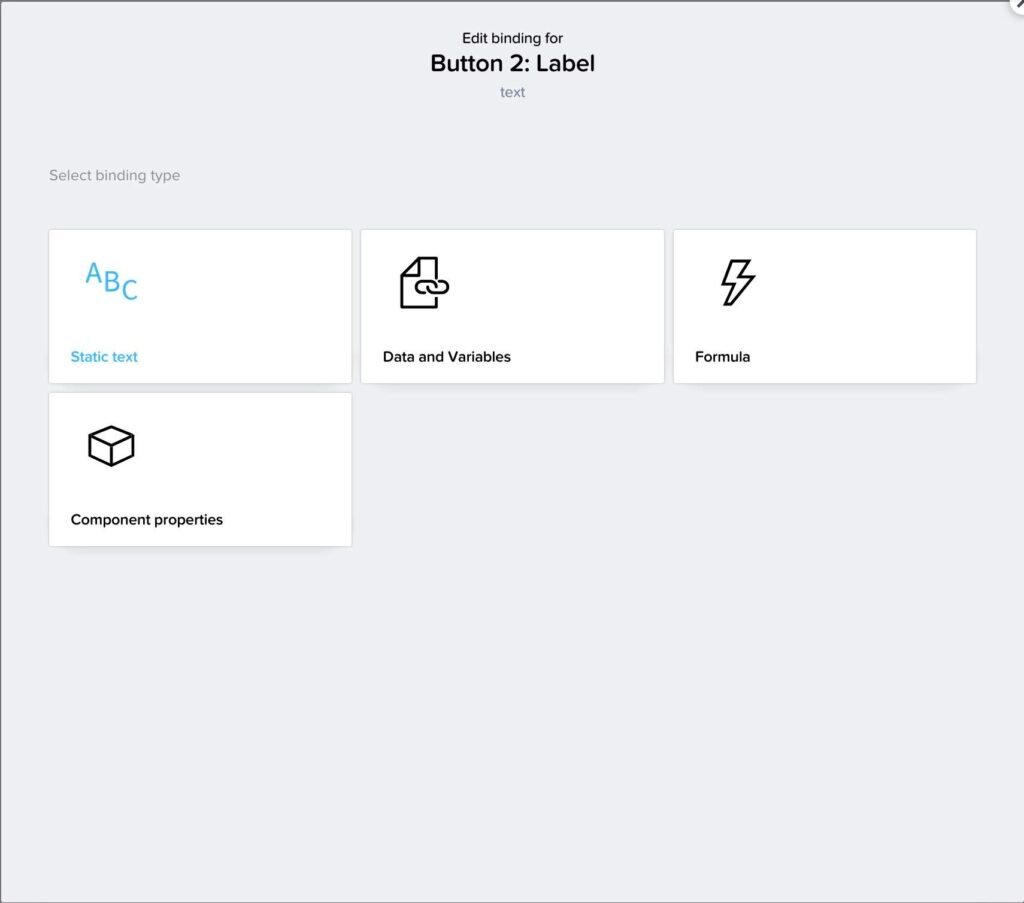
La primera de las pantallas del editor de fórmulas es la siguiente:

Para seguir con esta lección debes iniciar sesión.
El contenido de esta lección está restringido para suscriptores.
¡Es gratis!
La parte superior de estas pantallas aparece la información del parámetro sobre el que se está creando la fórmula, en este caso sobre el parámetro Label del componente Button.
Más abajo hay dos líneas: la primera, con la etiqueta “Fórmula”, es un campo de entrada donde se escribe la fórmula. La segunda, con la etiqueta: “Set preview value”, es donde aparece el resultado esperado de la fórmula.
Este contenido está restringido a suscriptores