Introducción
En esta nueva lección aprenderás a implementar ocho componentes visuales, en esta ocasión, de la familia denominada: “lists”. Todos estos componentes tienen una característica común: permiten diseñar estructuras de listados con elementos visuales.
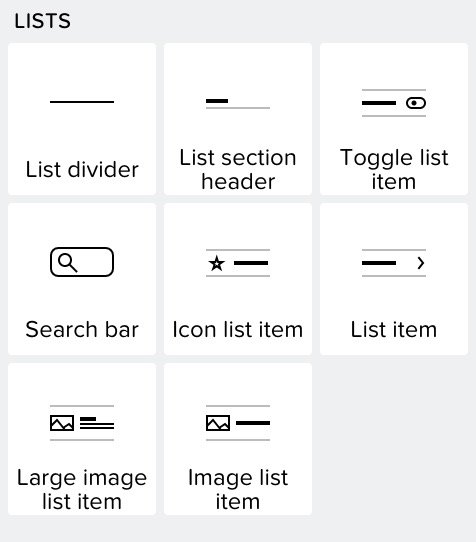
Los componentes lists en Appgyver son componentes muy funcionales, entre los que encontraras los que te permiten añadir una línea divisora, un encabezado para la lista, un botón de encendido y apagado, un componente buscador, creador de lista con iconos y sin ellos, y listados con imágenes.
Veámoslos a continuación, uno a uno.

List Divider

Este componente te permite agregar líneas divisorias visuales entre los elementos de tu pantalla, posibilita darles un aspecto más ordenado y estructurado al contenido.
Puedes crear una sencilla “línea” divisoria que podrás configurar a tu antojo en color, sombras, ancho, alto, etc.
Los parámetros más interesante de configuración de este componente son los que encontrarás en las pestañas STYLE y LAYOUT. No tiene parámetros personalizables de la pestaña PROPERTIES.
List Section Header

El componente “List Section Header” te permite crear encabezados visuales para secciones en tu lista de elementos.
Imagina que tienes una lista de contactos y quieres agruparlos por categorías, como “Amigos”, “Familia” y “Trabajo”. Con el “List Section Header”, puedes agregar encabezados llamativos para cada una de estas categorías.
Cuando utilizas el “List Section Header”, puedes personalizar el texto, el estilo y el diseño del encabezado para que se destaque visualmente. Puedes elegir diferentes tamaños de fuente, colores y estilos para que coincidan con el diseño general de tu aplicación.
Toggle list item

Cuando utilizas el «Toggle List Item», puedes agregar un interruptor o un botón de alternancia junto a cada elemento de tu lista.
Esto le permite al usuario cambiar rápidamente el estado de un elemento, como marcarlo como completado o pendiente, sin tener que abrir una pantalla adicional o hacer clic en varios lugares. Es como tener un control rápido y conveniente al alcance de la mano.
Además, el «Toggle List Item» te permite personalizar la apariencia de los elementos marcados y no marcados para que se ajusten al diseño de tu aplicación. Puedes definir diferentes estilos y colores para resaltar visualmente los elementos completados y los pendientes. Pero eso no es todo.
También puedes vincular acciones específicas a los cambios de estado en el «Toggle List Item». Por ejemplo, puedes actualizar una base de datos, enviar una notificación o realizar cualquier otra acción personalizada cuando el usuario cambie el estado de un elemento.
Para seguir con esta lección debes iniciar sesión.
El contenido de esta lección está restringido para suscriptores.
¡Es gratis!
Search bar

El componente «Search Bar» te permite agregar una barra de búsqueda a tu aplicación, para que tus usuarios puedan buscar y encontrar información específica de manera rápida y sencilla.
Puedes personalizar su apariencia y comportamiento según tus necesidades, ajustar el estilo, el tamaño y los colores para que se adapten al diseño general de tu aplicación.
Además, puedes configurar la lógica de búsqueda para que encuentre coincidencias en diferentes campos de datos, como nombres, descripciones o categorías.
Este componente también te permite agregar acciones adicionales, como ejecutar búsquedas en una base de datos externa, actualizar una lista de resultados o mostrar información adicional sobre los elementos encontrados.
Este contenido está restringido a suscriptores