Introducción
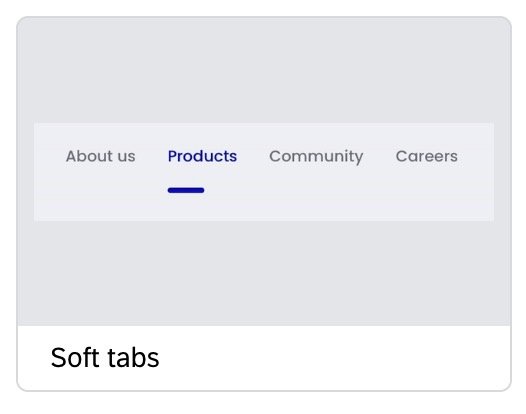
En una lección anterior relacionada con la implementación de los menús de navegación en una app descubrimos la existencia de este componente de vista denominado: Soft tabs.
En esta lección vamos a ver su utilidad con un ejemplo práctico.

Este componente es útil cuando quieres mostrar contenido en diferentes secciones dentro de una misma página.
Entre las características de este componente podemos citar:
En esta lección crearemos variables y enlaces que ya debes saber implementar, si no es así, mira las lecciones del Curso Básico de SAP Build Apps, concretamente: la lección 18 sobre los enlaces y la lección 20 sobre las variables.
Primeros pasos
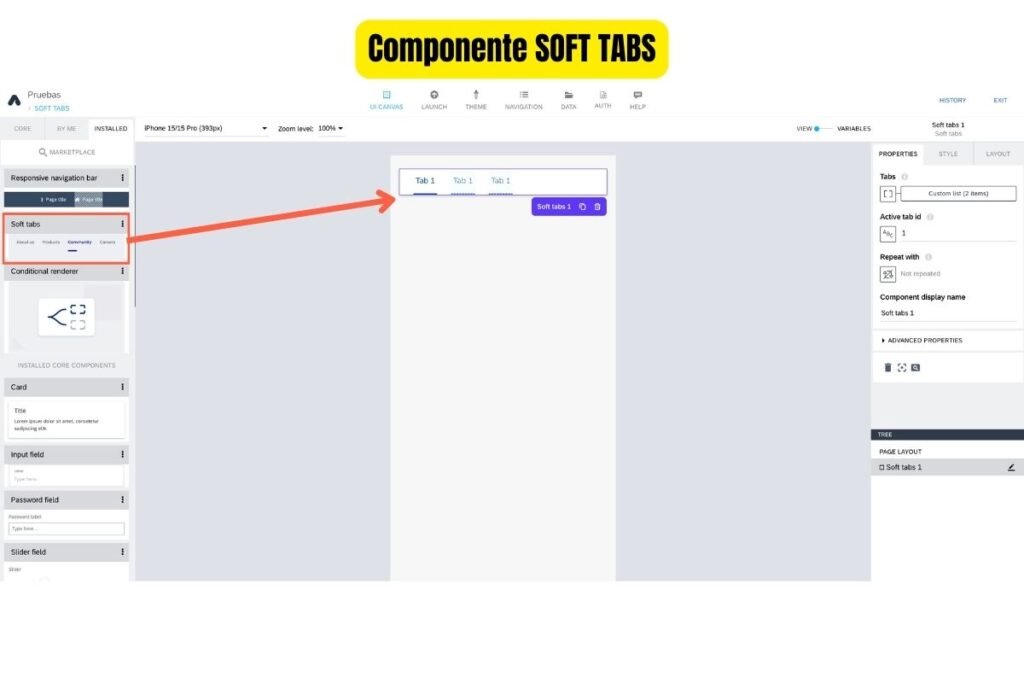
Iniciamos nuestro proyecto sobre una página nueva que denominaremos SOFT TABS. Buscamos en el marketplace el componente Soft tabs y lo añadimos a nuestro proyecto.
Este nuevo componente aparecerá dentro de la pestaña INSTALLED del menú lateral de componentes de vista. Seleccionamos ese componente y lo arrastramos a nuestra página, eliminaremos los dos componentes «title» y text» que aparecieron al crear esta nueva página.

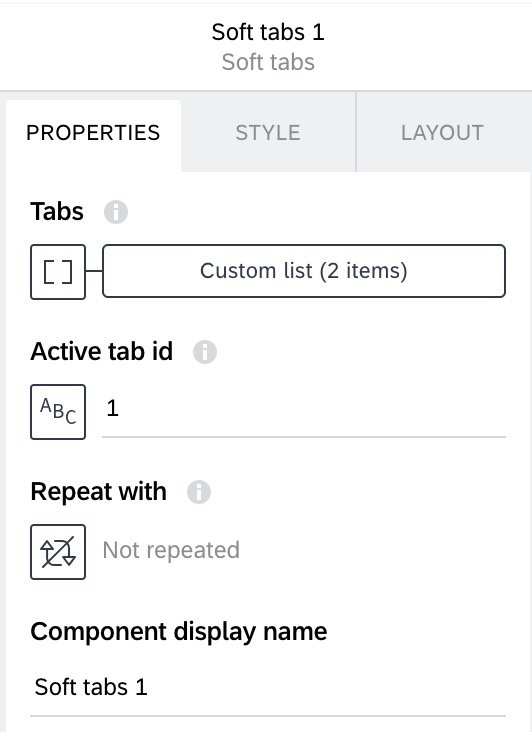
Si vemos las propiedades de este componente, observaremos dos propiedades peculiares del mismo: TABS y ACTIVE TAB ID.
La propiedad TABS nos permite crear la lista de pestañas (tabs) que contendrá el componente, es importante conocer que esta lista es una «lista de objetos» con dos propiedades.
Una «lista de objetos» es un tipo de variable que tendremos que crear posteriormente. Esto significa que debes proporcionar una lista (o array) de objetos, donde cada objeto representa una pestaña y contiene dos propiedades específicas. Estas propiedades son el identificador de la pestaña (id) y el título de la pestaña (label).

Crear variable de página
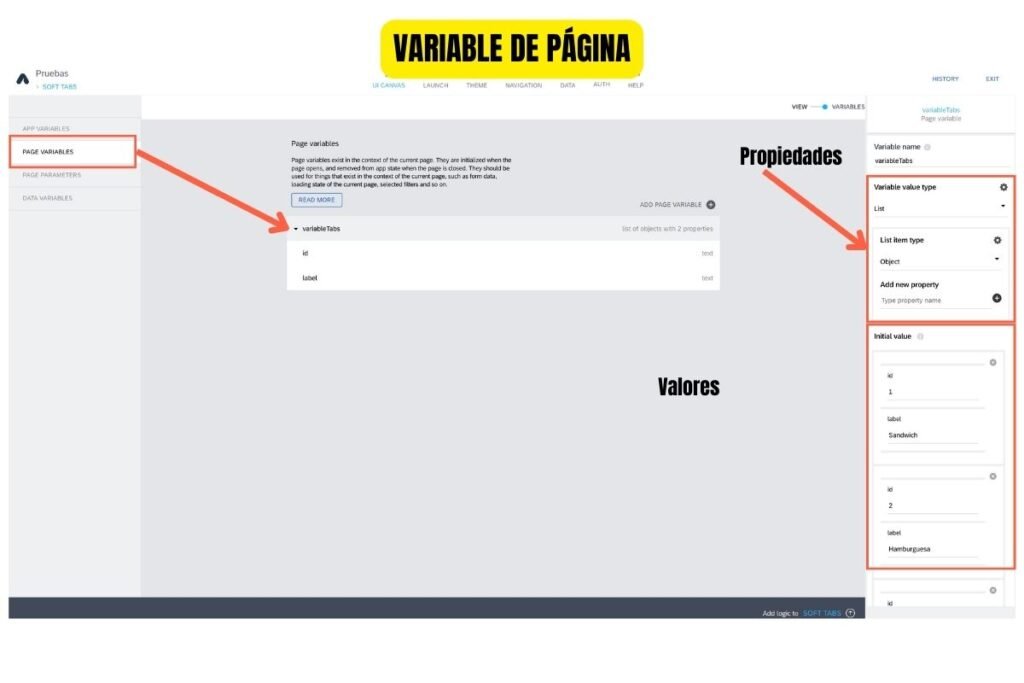
Como hemos visto anteriormente, necesitamos generar una variable (en este caso una variable de página) del tipo «list» con dos propiedades.
Para generar la variable hacemos clic en el conmutador para pasar al entorno de creación de variables donde seleccionamos el tipo de variable: variable de página o page variable.
Hacemos clic sobre add page variable y creamos una nueva variable que denominaremos «variableTabs» del tipo «list» con elementos tipo «object».

Para seguir con esta lección debes iniciar sesión.
El contenido de esta lección está restringido para suscriptores PREMIUM
¡Acceso a todo el contenido!
Como nuestro objeto tendrá dos propiedades, debemos añadirle la propiedad «label» ya que la propiedad id aparece automáticamente.
En este ejemplo, incorporaremos cuatro valores con sus dos propiedades, en nuestro caso: sandwich, hamburguesa, pollo y nugget.
