Introducción
Bienvenidos al Curso Intermedio de SAP Build Apps, la continuación del Curso Básico de SAP Build Apps y AppGyver, disponible gratuitamente en este sitio web.
En este Curso Intermedio profundizaremos en los conceptos introducidos en el Curso Básico. Por tanto, es imprescindible haber completado y comprendido todos los conceptos del Curso Básico. A lo largo de este curso, mencionaré términos y conceptos previamente vistos, proporcionándote enlaces directos para su revisión cuando sea necesario.
Este Curso Intermedio se abordará de forma práctica, con el fin de que puedas implementar los conceptos en proyectos reales. No se limitará a un número fijo de lecciones; en cambio, se actualizará y expandirá con nuevas lecciones cada mes, adaptándose a las actualizaciones y mejoras de la herramienta. Por esta razón, el acceso al curso se ofrece mediante una suscripción o membresía mensual, permitiéndote acceder a contenido siempre actualizado.
A medida que avancemos durante las lecciones de este Curso Intermedio, implementaremos cada lección en la construcción de una aplicación real.
Entremos en materia.
Desde el inicio, al considerar el desarrollo de nuestra aplicación, debemos tener claros tres conceptos fundamentales: el diseño, la gestión de datos dentro de la aplicación y la definición de los flujos de trabajo o «movimientos» que seguirán esos datos. SAP Build Apps y Appgyver ofrecen soluciones excepcionales para estos tres pilares, que constituirán los primeros temas a tratar en este Curso Intermedio.
El diseño de nuestra app
En esta web, descubrirás una variedad de artículos informativos centrados en el diseño de aplicaciones. En este curso, profundizaremos aún más y vincularemos la planificación del diseño de una app con las opciones disponibles en SAP Build Apps, que pueden emplearse para diseñar nuestra aplicación.
La creación del diseño de nuestro proyecto exige una planificación previa alineada con el propósito buscado para nuestra app. Esto significa que, antes de comenzar a diseñar tu app en SAP Build Apps, es crucial tener una definición clara de la interfaz de usuario de la aplicación. Es decir, comprender cuántas páginas requiere la app, qué elementos contendrá cada una y cómo se interrelacionarán entre sí y con las demás páginas.
Si colaboras con un diseñador o implementas un diseño preestablecido, tendrás listo este trabajo inicial. Sin embargo, si el proyecto es personal, te recomiendo definir minuciosamente el diseño antes de comenzarlo en SAP Build Apps. Personalmente, prefiero realizar esta tarea trabajando con papel y bolígrafo, aunque puedes emplear software especializado que facilite el dibujo de estos diseños.

Para crear prediseños, se pueden utilizar herramientas de diseño UX/UI como:
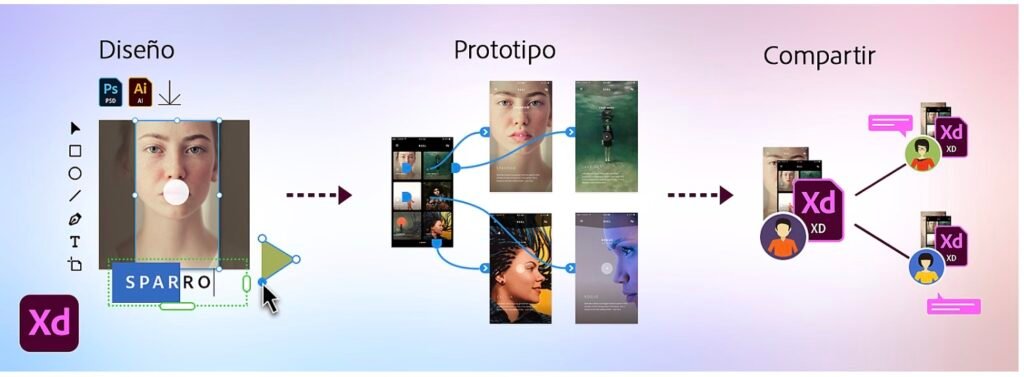
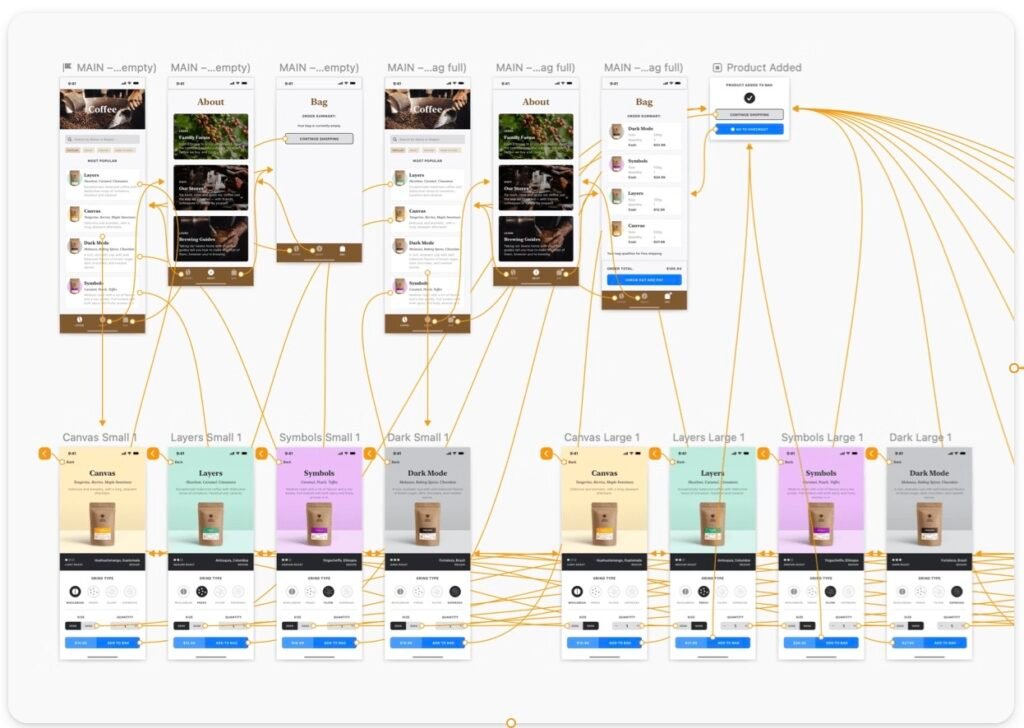
- Adobe XD: Ideal para trabajar con interfaces de usuario interactivas, prototipado y colaboración en equipo. Adobe XD permite a los diseñadores de UX diseñar experiencias de usuario interactivas para aplicaciones web y móviles.
- Sketch: Muy popular entre diseñadores de UI por su simplicidad y eficacia, especialmente para diseño de interfaces y prototipos.
- Figma: Excelente para el diseño colaborativo en línea, prototipado y creación de mockups. Funciona directamente en el navegador, facilitando la colaboración en tiempo real.
- InVision: Permite crear prototipos interactivos y gestionar proyectos de diseño. Su capacidad de integración con otras herramientas lo hace muy versátil.
- Balsamiq Mockups: Especialmente útil para esbozos rápidos y de baja fidelidad, imitando dibujos a mano, para centrarse más en la usabilidad que en el aspecto visual.
- Axure RP: Potente para prototipos de alta fidelidad y especificaciones funcionales detalladas, apuntando a la funcionalidad y la prueba de concepto.

Estas herramientas varían en complejidad y propósito, desde la creación de bocetos de baja fidelidad hasta prototipos altamente interactivos. La elección depende de ti, de tus necesidades de colaboración, manejo de los sistemas y preferencias personales.
Una vez que el diseño esté planificado, es hora de implementarlo con SAP Build Apps, para lo cual disponemos de dos recursos clave: los Componentes Visuales y la configuración anticipada de nuestro «Theme». Exploraremos estos recursos con detalle en la próxima lección.
Gestión de datos
No hay app funcional sin una correcta gestión de datos.
Al igual que el diseño, la planificación anticipada del uso de datos en nuestro proyecto es esencial. Es crucial definir adecuadamente el uso de las diferentes variables, su enlace con bases de datos externas o internas, el posible empleo de APIs externas, etc.

Con SAP Build Apps y Appgyver, puedes conectarte a diversas fuentes de datos de back-end, tales como servicios REST y OData, incluyendo sistemas SAP, mediante un proceso sencillo, permitiendo así mostrar y utilizar esos datos.
En este Curso Intermedio vamos a aprender a crear conexiones con servicios de datos externos con REST API y OData y a crear todos los tipos de variables necesarias para el correcto funcionamiento de nuestra app.
Flujos de trabajo
Una vez definido el diseño y la gestión de datos de nuestra aplicación, es esencial establecer cómo funcionará la app ,es decir, establecer el flujo de datos. Esto se logra en SAP Build Apps mediante el empleo de componentes de flujo.

La implementación de componentes de flujo «hará magia» en tu proyecto, permitiéndote definir acciones específicas al interactuar con la interfaz de usuario y gestionar el movimiento de datos a través de la aplicación. Dominar estos componentes te permitirá estructurar eficazmente todas las acciones que deseas que tu aplicación ejecute.
Si quieres recordar el concepto de los componentes de flujo, en el Curso Básico tienes tres lecciones dedicadas a conocer que son y como usar estos componentes:
En la siguiente lección vamos a comenzar a crear un diseño de una app, desde el principio. Veremos como crear páginas, un menú de navegación y el «Theme».
Vídeo
Todo lo que he explicado en esta lección lo tienes en el siguiente vídeo.



