Introducción
En la lección anterior, iniciamos el diseño de la página «personas» y mencionamos la necesidad de componentes personalizados para añadir imágenes. En esta lección, crearemos dichos componentes personalizados para incorporar las imágenes de los bots en la página «personas».
En el vídeo que acompaña a esta lección puedes ver, paso a paso, como se configura un componente personalizado.
Componente personalizado
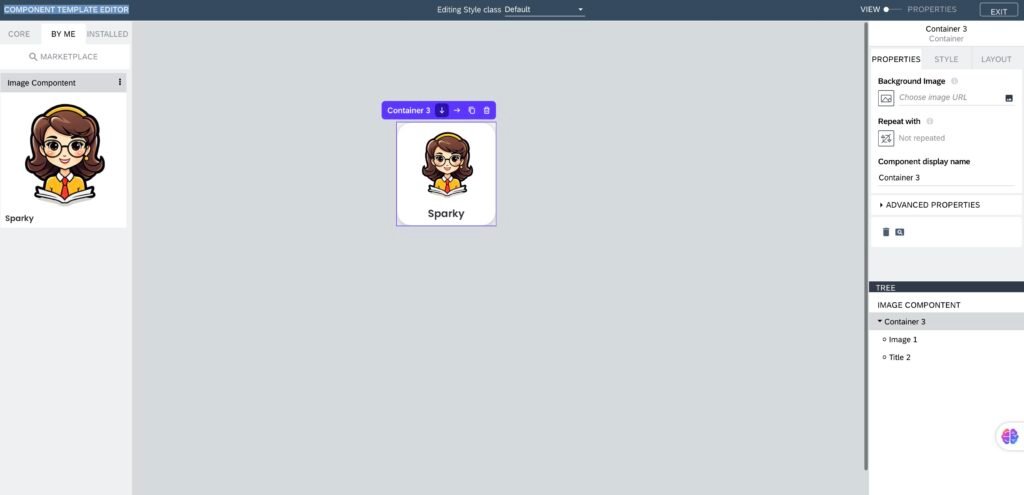
Podemos crear un nuevo componente a partir de un componente «container» en la pantalla COMPONENT TEMPLATE EDITOR, el editor de plantillas. Aquí, podemos modificar los componentes existentes: añadir nuevos componentes, cambiar sus propiedades, y agregar propiedades internas y enlaces.

Para acceder a este editor, desplazamos un componente container al centro de nuestra pantalla y hacemos clic sobre CONVERT TO NEW COMPONENT. Automáticamente, se nos abrirá la pantalla de edición de componentes.
En la parte superior derecha verás un botón-interruptor para cambiar entre modo editor visual y pantalla de propiedades:

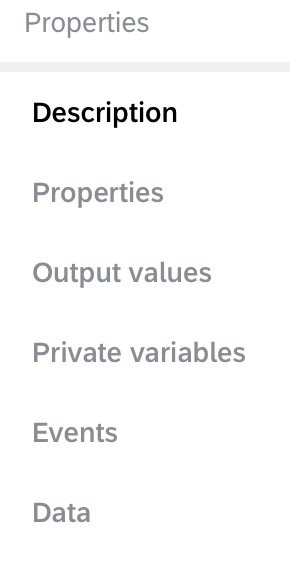
En la pantalla de PROPERTIES de edición de un nuevo componente tienes acceso a un menú de seis opciones:

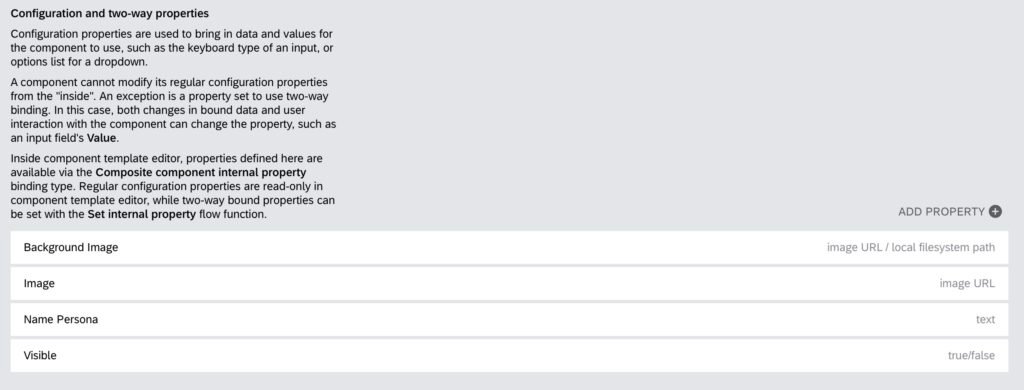
En la opción DESCRIPTION, podemos nombrar este nuevo componente como «IMAGE COMPONENT». En la opción PROPERTIES, podremos ver las propiedades predeterminadas del componente y añadir nuevas.
Para seguir con esta lección debes iniciar sesión.
El contenido de esta lección está restringido para suscriptores PREMIUM
¡Acceso a todo el contenido!

Originalmente, las propiedades del componente container son Background Image y Visible, nosotros añadiremos las propiedades Image y Name Persona.
En el vídeo puedes ver con detalle los pasos para crear estas nuevas propiedades.
Una vez creadas las propiedades del componente, volvemos a la interfaz VIEW.
Elementos del componente personalizado
Este componente personalizado está formado por otros tres componentes: un componente container (secundario) y dentro de este: un componente «image» y otro «title».
¡Hasta aquí podrás ver si no eres suscriptor PREMIUM!
