Introducción
En esta lección, continuamos con la página «PERSONAS» de nuestro proyecto. Ya diseñamos la estructura principal utilizando componentes contenedores, de texto y de tipo «row».
En otra lección anterior creamos un componente personalizado llamado «Image component», que utilizaremos para finalizar el diseño de esta página.
Pero antes, vamos a configurar las propiedades de los componentes del container que contendrá las imágenes de los bots.
Configuración del container botons
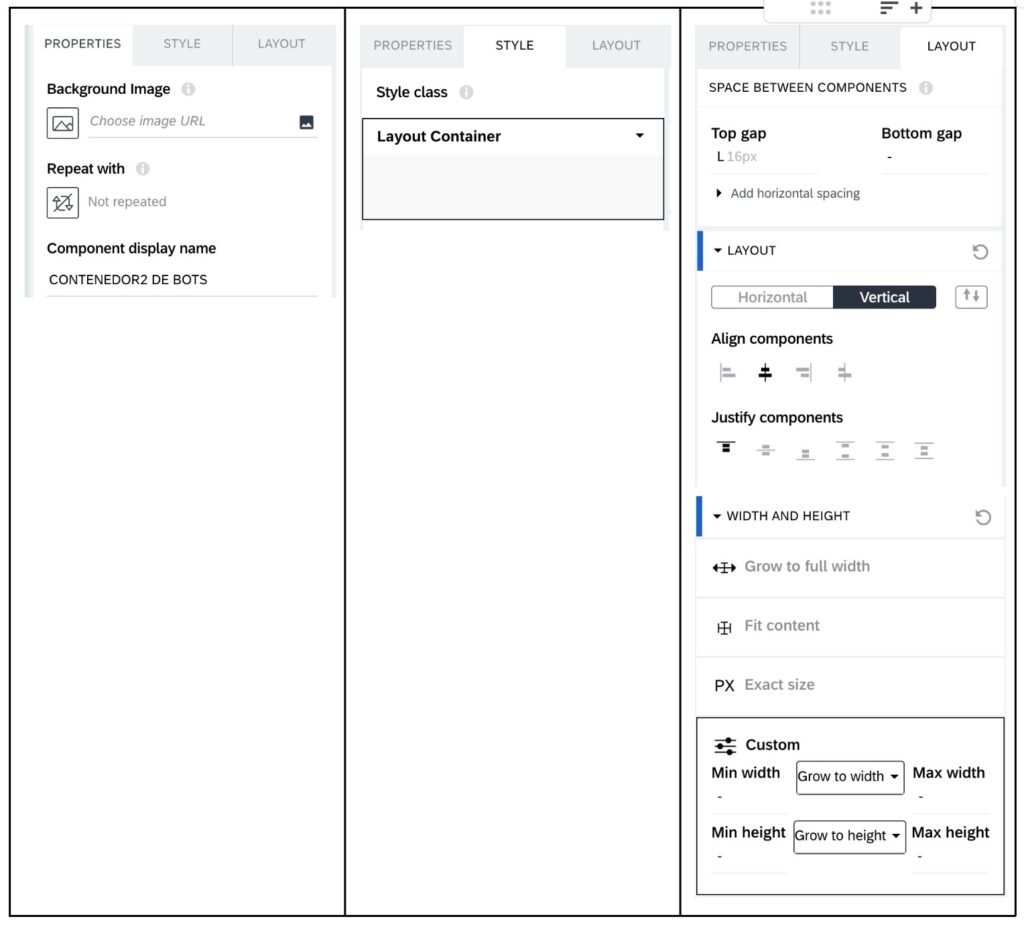
La configuración del componente container botons será la de la siguiente imagen:

Destacamos la alineación centrada de los componentes, en la pestaña LAYOUT, y la personalización (custom) del ancho y alto del contenedor como «Grow to height».
Configuración del componente ROW y CELL
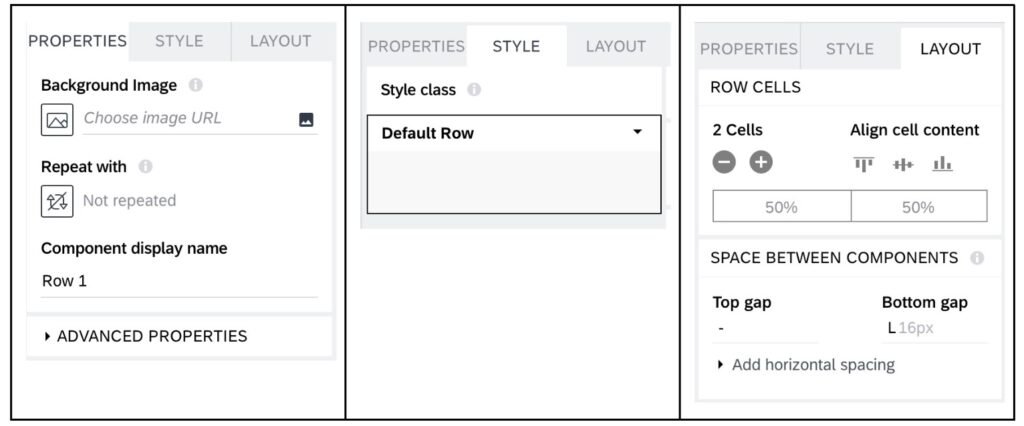
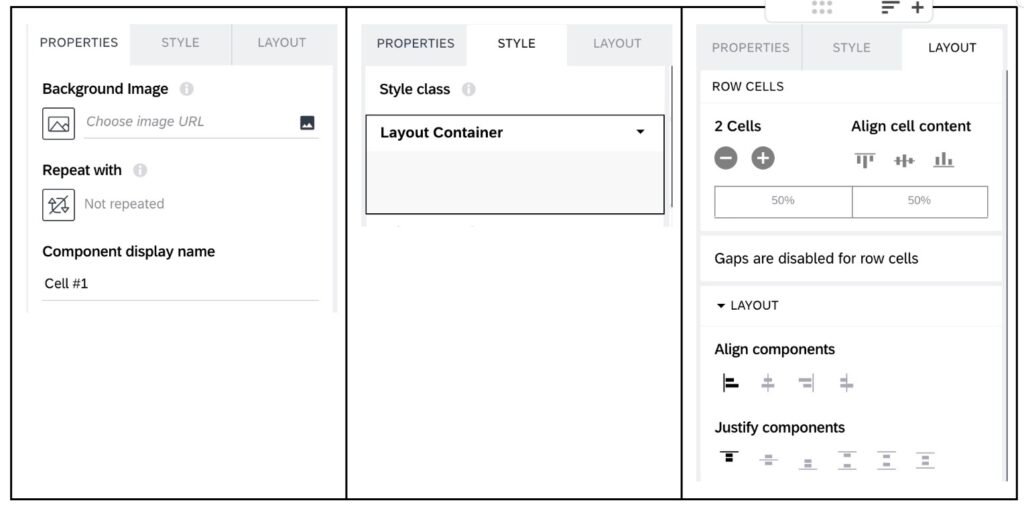
EL componente fila o «row» y sus dos celdas o «cell» tendrán la configuración que tenemos en las imágenes de más abajo:
ROW

CELL

Para seguir con esta lección debes iniciar sesión.
El contenido de esta lección está restringido para suscriptores PREMIUM
¡Acceso a todo el contenido!
Image Component
Este es el componente personalizado que creamos en la lección anterior y que lo debes encontrar en el menú lateral izquierdo de componentes, concretamente en la pestaña «BE ME».

Vamos a arrastrar y soltar este componente dentro de cada uno de los 6 componentes Cell o celda.
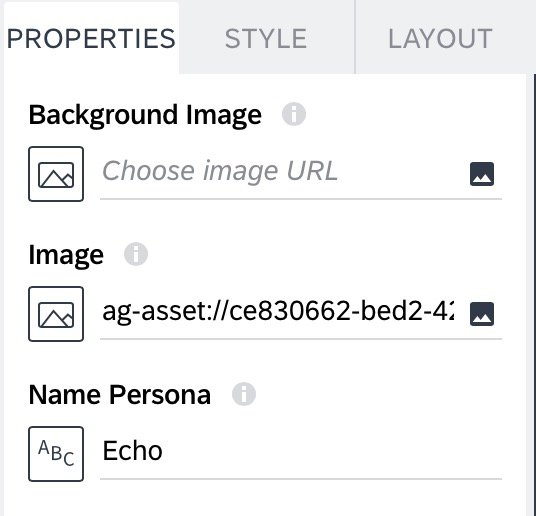
Para cada uno de los seis componentes de imagen, en la pestaña PROPERTIES configuraremos el parámetro «Name persona» con el nombre de cada personaje y subiremos una imagen de tipo avatar en el parámetro «Image».

¡Hasta aquí podrás ver si no eres suscriptor PREMIUM!
