Introducción
Como dijimos en lecciones anteriores, el «theme» de un proyecto de app se refiere al conjunto coherente de diseño que incluye colores, tipografías, y variables temáticas que se utilizan a lo largo de la aplicación para proporcionar una experiencia estética y funcional uniforme.
El theme, establece la apariencia general de la app, ayudando a reforzar la identidad de marca y mejorar la usabilidad para los usuarios.
Con un «theme» bien definido, los desarrolladores y diseñadores pueden asegurar que la aplicación mantenga una consistencia visual en todas sus pantallas y funciones, mejorando así la experiencia del usuario al hacerla más intuitiva y agradable.
SAP Build apps nos facilita la configuración del «theme» de nuestra app.
Dentro de la pantalla de configuración del theme de tu proyecto, puedes configurar tres aspectos esenciales: colores, variables temáticas y fuentes.
En esta lección nos centraremos en la posibilidad de usar y configurar las distintas paletas de colores que SAP Build apps nos proporciona.
Para acceder a esta configuración, haz clic en la opción THEME del menú principal superior y se abrirá la interfaz de configuración del tema. En el menú lateral izquierdo puedes seleccionar la configuración de la paleta de colores (colores), las variables del tema (variables del tema) y las fuentes o tipografías (fuentes).

Theme colors
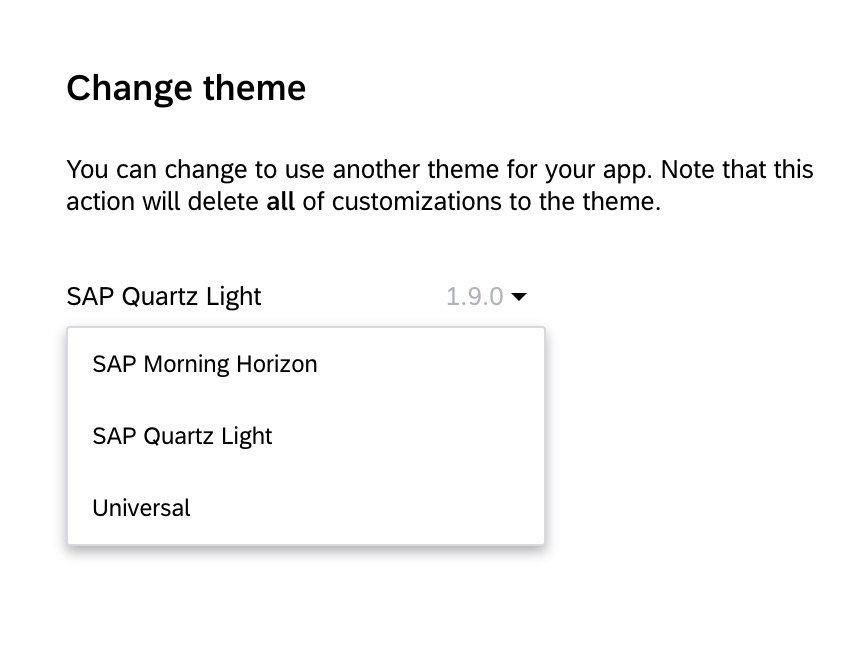
Desde esta interfaz, tenemos la capacidad de configurar todas las paletas de colores que posteriormente utilizaremos en el diseño de nuestra aplicación. Resalto paletas, en plural, ya que SAP Build Apps nos proporciona por defecto varias paletas con colores preestablecidos. Estas paletas sufren actualizaciones y modificaciones por los propios creadores de la herramienta. Al momento de esta lección, podemos hallar tres paletas de colores diferentes: Universal content palettes, SAP Morning Horizon colors y SAP Quartz Light. Las dos últimas son aportaciones del equipo de diseño de SAP Fiori, que es la herramienta exclusiva para el diseño de aplicaciones en el entorno SAP.
Podemos usar simultáneamente tres paletas: la Universal, una de las dos del entorno SAP y otra personalizada que crearemos si es necesario. Para usar una paleta de colores SAP debemos hacer clic en la parte inferior izquierda y nos aparecerá un desplegable para seleccionar la paleta que queramos.

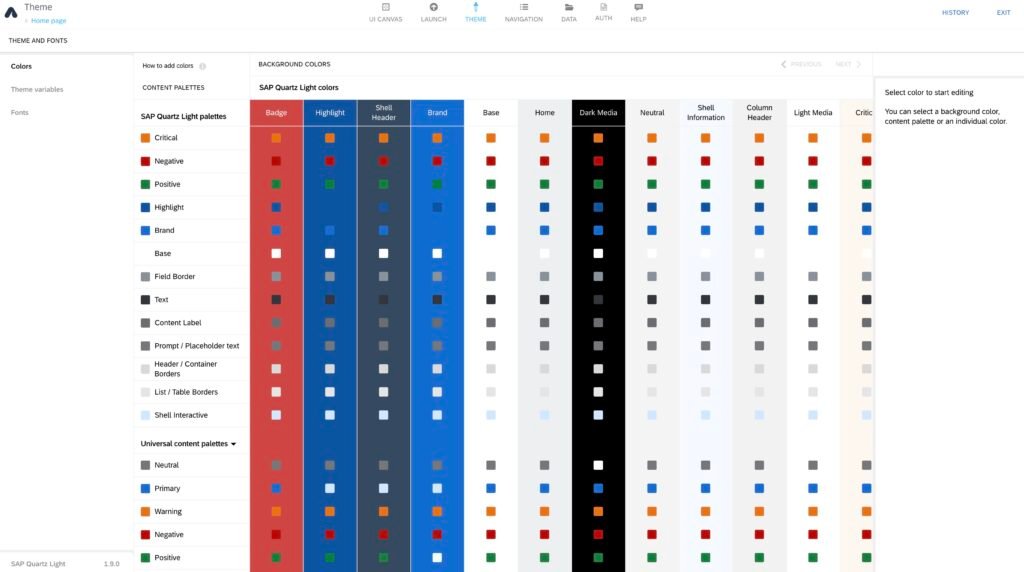
Todas las paletas se presentan de la misma forma. En la pantalla se muestra una tabla organizada en filas y columnas. Las columnas representan los «BACKGROUND COLORS» o «colores de fondo», mientras que las filas exhiben el «CONTENT PALETTES» o «paletas de contenido». En otras palabras, cada columna representa un color de fondo específico para un componente de vista, y en cada fila se asocia el color que tomará el elemento interno de dicho componente.
Para seguir con esta lección debes iniciar sesión.
El contenido de esta lección está restringido para suscriptores PREMIUM
¡Acceso a todo el contenido!

El color de cada columna en la tabla es el color que usaremos en nuestro proyecto, por ejemplo, si seleccionamos el blackground BADGE de la paleta Quartz Light colors, el fondo de nuestra pantalla o componentes seleccionado será de color Crimson, un rojo oscuro con matices de azul y si seleccionamos DARK MEDIA, nuestro fondo será de color negro.
