Introducción
En lecciones anteriores hemos hablado de todos los componentes de Appgyver y SAP Build apps y hemos visto que todos ellos tienen propiedades configurables.
A partir de ahora hablaremos de ellos.
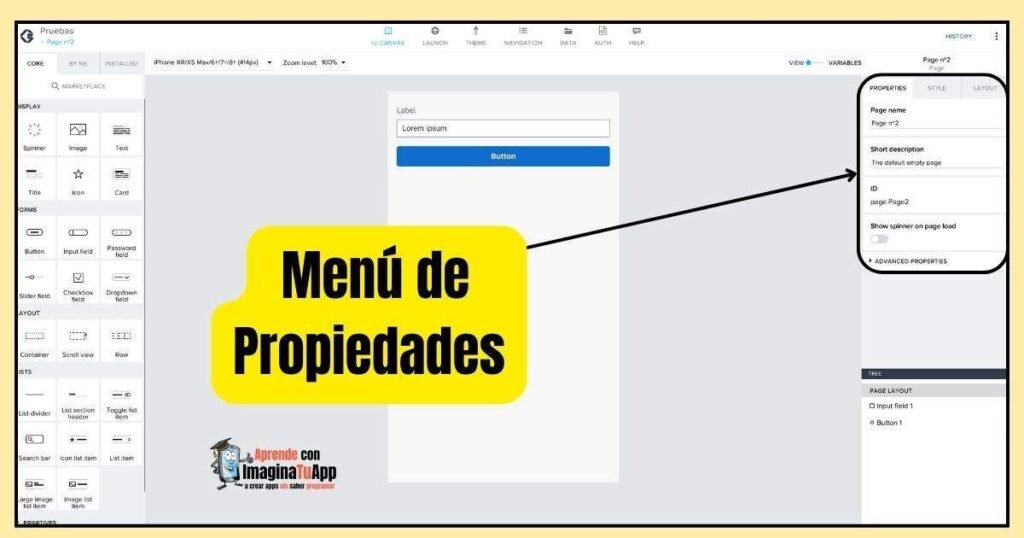
Todas las propiedades las podemos encontrar en el menú de propiedades que se encuentra en la columna lateral derecha de la pantalla principal.

Este menú tiene tres pestañas: PROPERTIES, STYLE y LAYOUT.
En el estudio de estas propiedades diferenciaremos dos tipos: los parámetros comunes a todos los componentes y los parámetros que son exclusivos o no comunes de cada componente.
Los comunes existen en las propiedades tipo PROPERTIES y LAYOUT, mientras que en los de tipo STYLE son todos “no comunes”.
Parámetros comunes
Hablaremos en este apartado de los parámetros comunes que encontraremos en las propiedades de tipo PROPERTIES y LAYOUT.
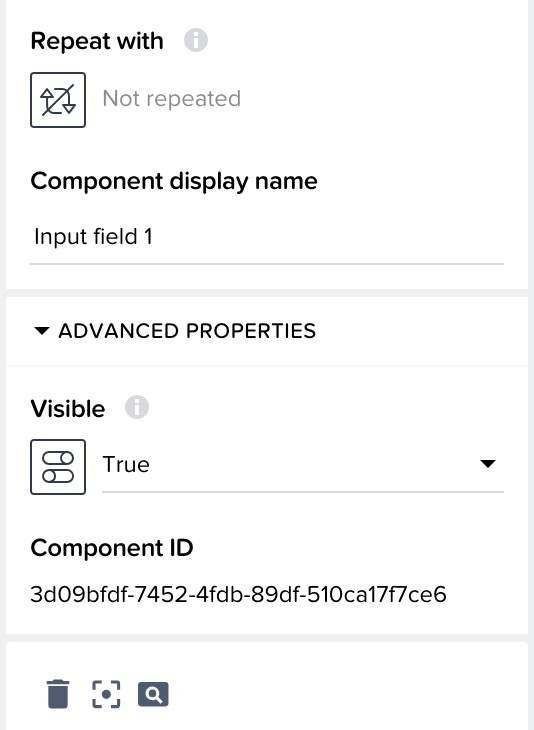
Todos los componentes tienen estos parámetros comunes en las propiedades tipo PROPERTIES:
- Repeat with
- Component display name
- Advanced properties
- Visible
- Component ID

Repeat with
Este parámetro aparece en todos los componentes y nos proporciona la posibilidad de repetir el componente en función del valor de una determinada variable.
Es extremadamente útil cuando deseas mostrar una lista dinámica de elementos en tu aplicación.
El parámetro «repeat with» en un componente de AppGyver es la clave para mostrar una lista de objetos en tu app. Básicamente, le dices al componente que repita su contenido una vez por cada objeto en una variable. Para ello debes tener definida una variable tipo «list of object» que aprenderemos a crear en próximas lecciones
Es muy sencillo de entender, imagina que tienes una lista de elementos, como productos, publicaciones de blog o mensajes de chat, y quieres mostrarlos en tu interfaz de usuario. En lugar de tener que crear manualmente un componente para cada elemento de la lista, puedes utilizar la propiedad «Repeat with» para automatizar este proceso.

Para seguir con esta lección debes iniciar sesión.
El contenido de esta lección está restringido para suscriptores.
¡Es gratis!
Cuando activas la propiedad «Repeat with» en un componente lo vinculas a una colección de datos. Esta colección de datos tiene que ser definida como «list of object». Esto se debe a que el componente espera una lista de objetos para poder iterar sobre ellos y mostrarlos uno por uno. Si la variable no está definida como tal, no podrá entender la estructura de los objetos y no podrá mostrarlos correctamente.
Este contenido está restringido a suscriptores