Introducción
Continuemos en esta lección con las propiedades de los componentes en Appgyver y SAP Build apps, concretamente nos fijaremos en los parámetros NO COMUNES.
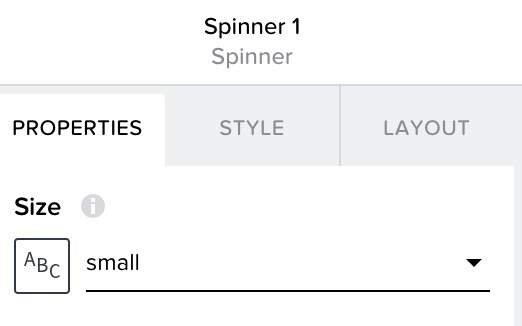
SIZE
Este parámetro te permite ajustar el tamaño de los componentes para adaptarlos a tus necesidades de diseño y experiencia de usuario.

Lo encontrarás en el componente SPINNER
Trae por defecto dos posibilidades: small o large, pero puedes vincularlo dinámicamente mediante una fórmula.
SOURCE
En el contexto de desarrollo de aplicaciones con herramientas como AppGyver, el parámetro «source» o «fuente» en la configuración de los componentes visuales se refiere al origen del dato que se va a mostrar en ese componente. Este puede ser un texto, una variable o una fórmula.
Es una forma de decirle al componente dónde encontrar el recurso que deseas mostrar.

El parámetro «source» se utiliza en aquellos componentes que necesitan referenciar una fuente de datos externa o interna para su funcionamiento, como imágenes, videos, listas o mapas, donde necesitas especificar de dónde se obtendrán los datos o el contenido multimedia.
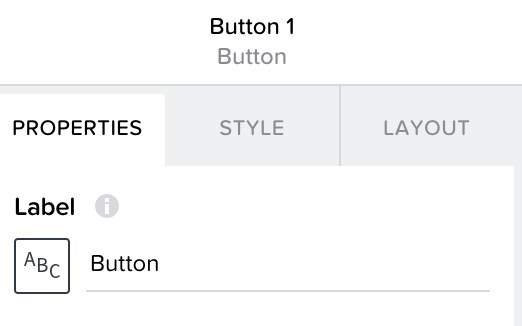
Por ejemplo, en un componente de imagen, el parámetro «source» sería la URL de la imagen que quieres mostrar. En un componente de lista, el «source» podría ser una colección de datos que quieres que la lista muestre. Sin embargo, en componentes como botones, que no requieren una fuente de datos para su funcionamiento básico, no encontrarás un parámetro «source» ya que su funcionalidad no depende de datos externos, sino de acciones como clics o toques del usuario.
Además de las rutas de las imágenes, la propiedad «source» también te permite utilizar fórmulas para cargar imágenes dinámicamente.
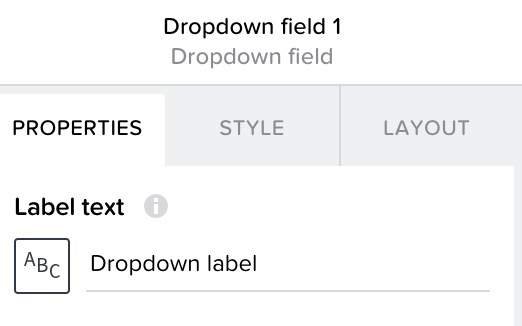
TITLE o CONTENT o LABEL
Estos parámetros te permiten agregar el contenido (textual o numérico) que debe aparecer dentro del componente.
Es común en componentes que incluyen texto, como etiquetas, botones o encabezados.

Es importante configurar estos parámetros de manera que el texto sea claro y conciso, proporcionando a los usuarios una guía efectiva sobre la funcionalidad de los componentes y mejorando la experiencia de usuario general de la aplicación.
Para seguir con esta lección debes iniciar sesión.
El contenido de esta lección está restringido para suscriptores.
¡Es gratis!

Este contenido está restringido a suscriptores